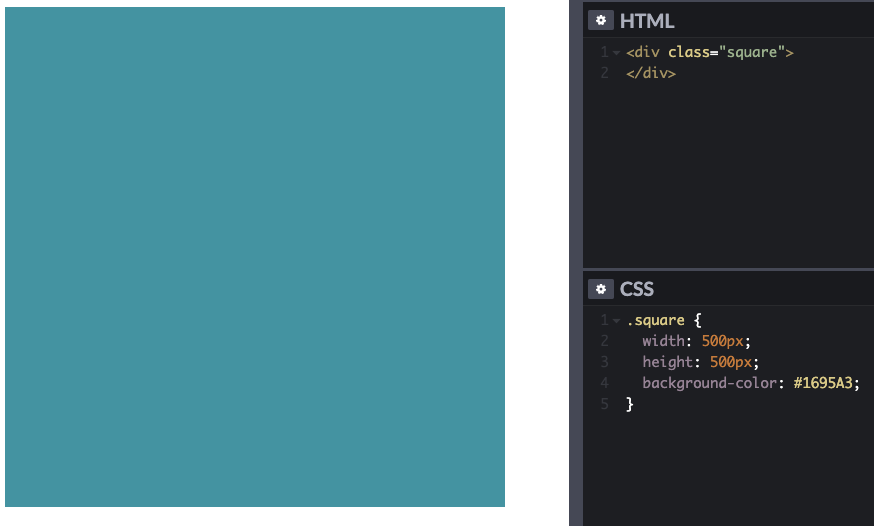
Width of the div differs even though the settings are the same for all divs - HTML & CSS - SitePoint Forums | Web Development & Design Community

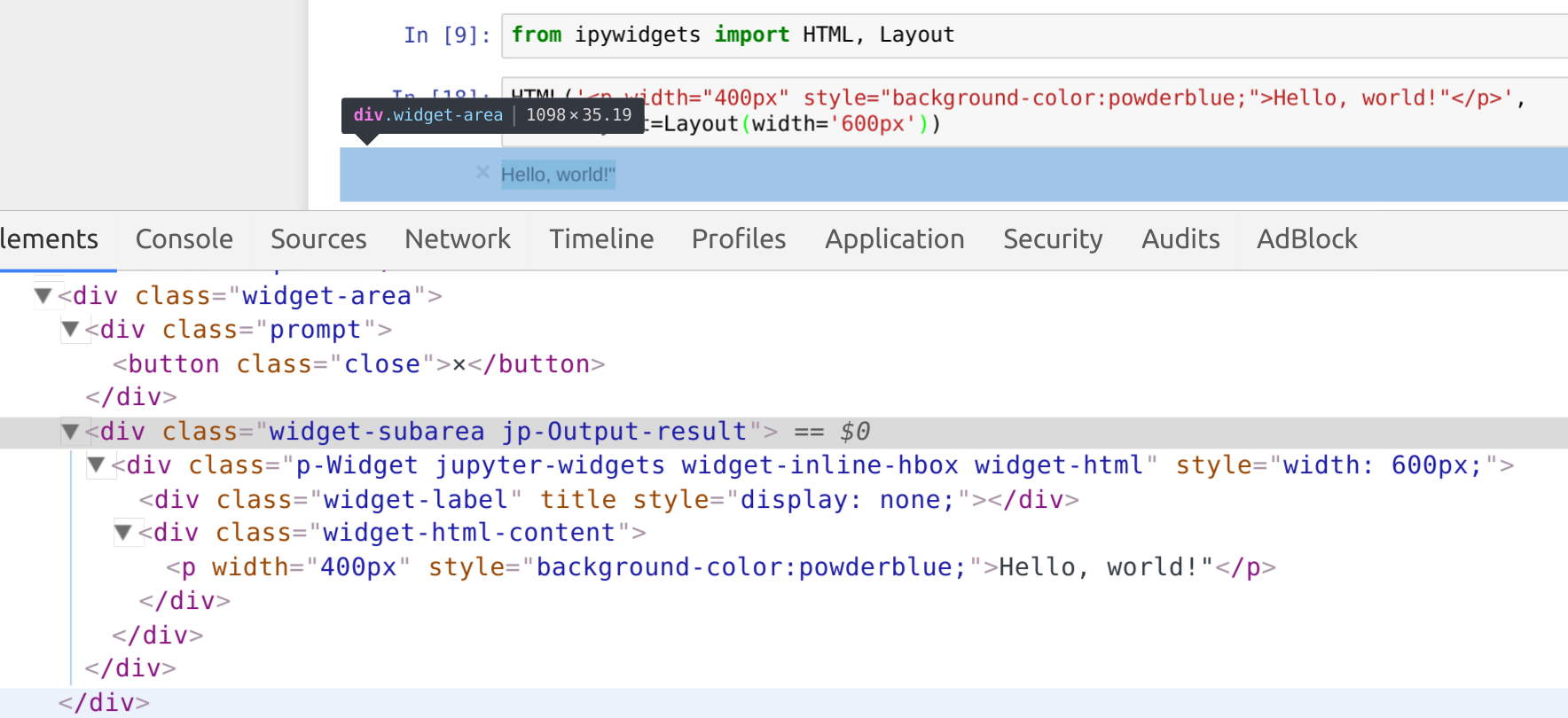
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow