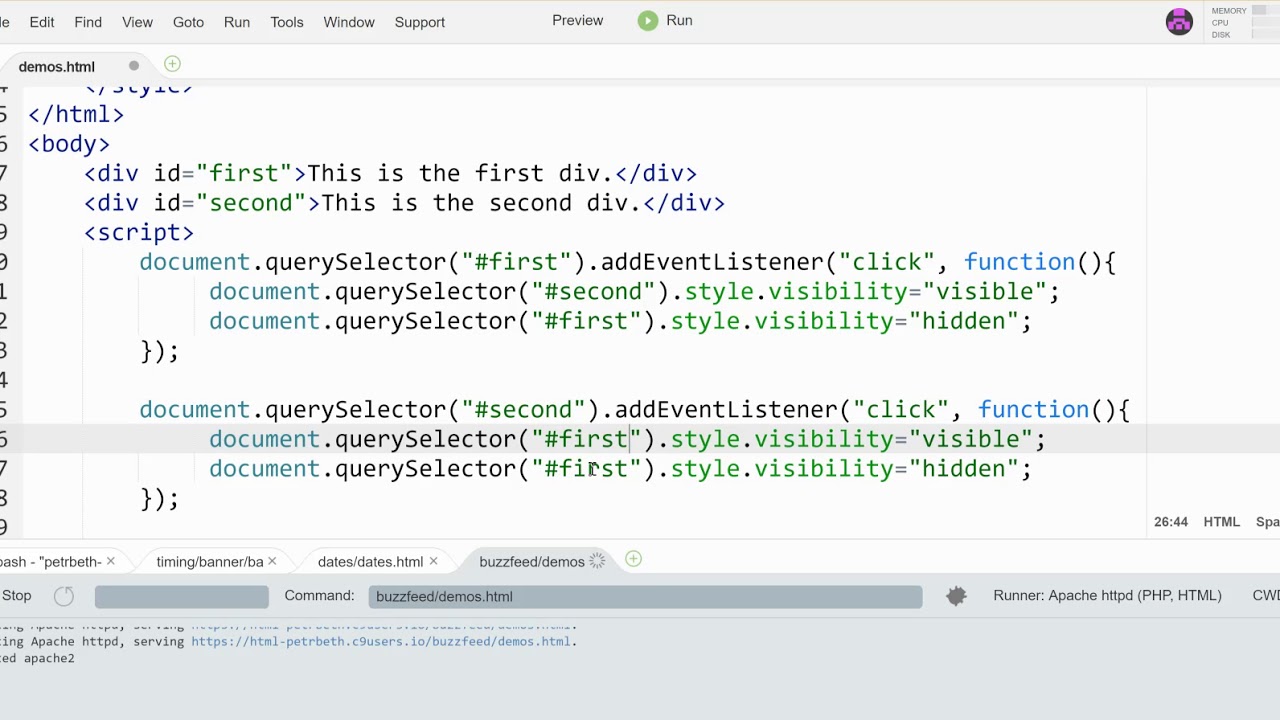
Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery! - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

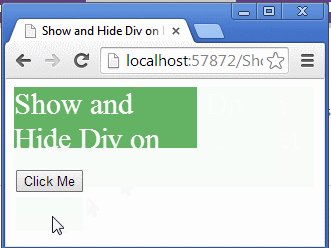
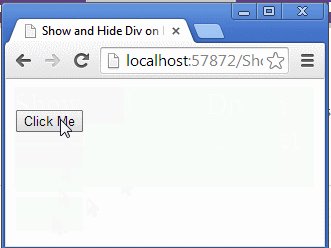
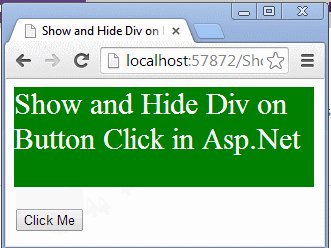
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks